Getting started with Remix
How to start working on a Remix project
Tuesday, November 23, 2021
What is Remix?
Remix is a "relatively" new framework which was open sourced on 23rd of November 2021. It was originally created by the awesome Ryan Florence and Michael Jackson, and with the recent addition of Kent C. Dodds, it allows the framework to sell itself.
As per their website
Remix is a full stack web framework that let’s you focus on the user interface and work back through web fundamentals to deliver a fast, slick, and resilient user experience. People are gonna love using your stuff.
Let's get started with the actual coding.
Create a basic Remix app
Prerequisites
Installation
shNOTE: There will be an option to run
npm installto install the dependencies immediately. This will create apackage-lock.json. If you want to use yarn, you can skip this step, but don't forget to runyarn installlater.
Running the app
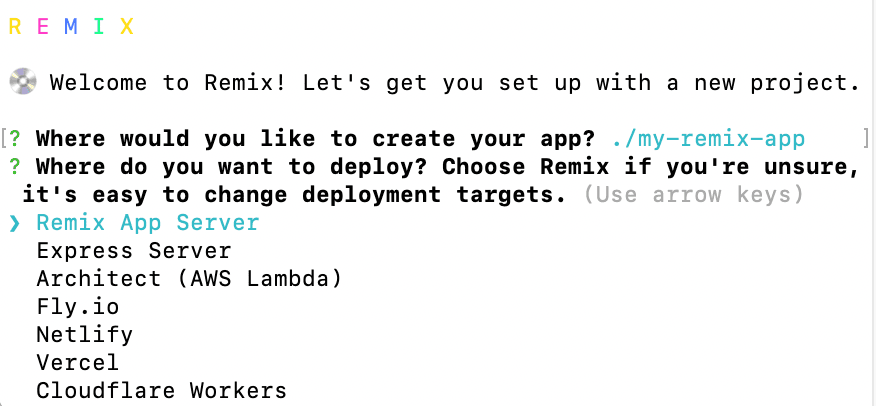
Based on what you choose in the image below, a custom
README.mdfile is created at the project's root. Make sure to check the steps on how to run the application locally

Running examples
You can use yarn for the steps below if you prefer
For Remix App Server
sh1For Express Server
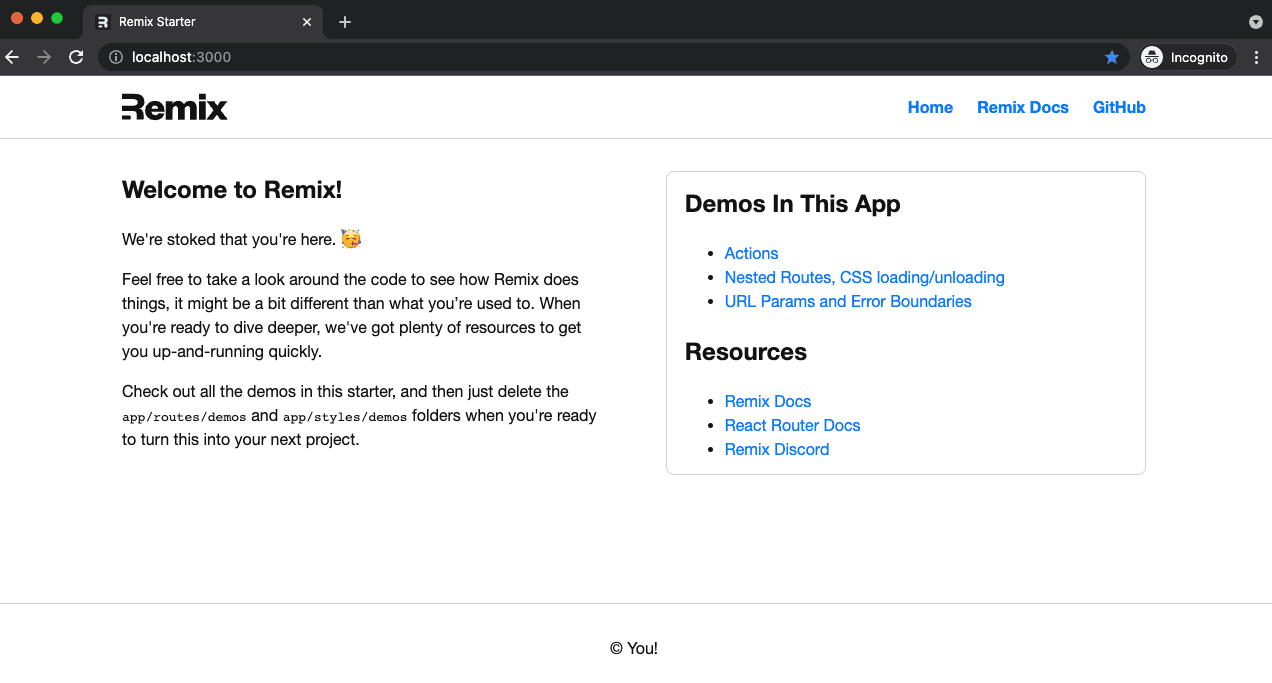
sh12345You should see something like this:

If you don't, make sure to check README.md for specific instructions on how to run the app locally,
I will be using
TypeScriptfor this blog; if you prefer to use vanilla JavaScript, remove the type usages and change the extensions from.tsxto.jsx.
Cleaning up
Let's start coding with a clean slate.
sh12345Create a file named root.tsx file under app folder.
Let's proceed with the mandatory hello world example.
app/root.tsx1234567891011121314151617Hello World, indeed.

Since this file will serve as the global container for the app, let's refactor it to make this more generic.
app/root.tsx123456789101112131415161718192021222324252627282930313233343536373839404142434445Create the index route file index.tsx under app/routes folder.
Now, We extract the content of our page
app/routes/index.tsx12345The two changes above will still yield the same result:

Create a link
We'll add the links inside Layout since it will be reusable across all pages.
app/root.tsx123456789101112131415161718Result:

After clicking the link or navigating to the URL, you should see something like this:

It is expected since we have not created a route handler for the /pokemons page.
Before creating that route, let us use CatchBoundary and useCatch to create a custom 404 error message as a fallback for all Not Found routes.
app/root.tsx123456789101112131415161718192021222324252627Here is the customized 404 error page:

This is one of Remix's magics; by simply following a convention, we can simplify common use cases. In the above case, we exported a function named
CatchBoundarywhere we useduseCatchinside to get a context about the error. Remix will do the heavy lifting; we simply need to adhere to, let's call it, a "contract function".
To fix this 404 error, let's create the /pokemons route
app/routes/pokemons/index.tsx1234567
Adding meta tags
Meta tags are used here to update the title and description of the page. To learn more what meta is used for, check this
app/routes/pokemons.tsx123456789We should see an updated head

Fetching Data
Unlike the vanilla React where usually fetch the data from the client-side, in Remix we can load data from the server using a the concept of a loader
Create a Loader
app/routes/pokemons.tsx123456789If you are wondering where is the .then(res => res.json()) part, you are not alone.
I'm still cheking how they allow this magic to happen.
NOTE: At the time of this writing, I don't know why there will be an error going back and forth on the
pokemonslisting page. As per reason, I will still append the.then(res => res.json())to theloaderfunction.
Accessing data in React
Use the useLoaderData hook to access the data in React land.
app/routes/pokemons.tsx1234567891011121314151617181920212223Combining the two previous codes will result to:

Creating a dynamic route
For this demo, let's use the file path convention.
Under the pokemons folder, create a folder named $pokemonName.tsx.
Yes, it's not a typo; add a $ before the file name. We'll see how to use it later.
app/routes/pokemons/$pokemonName.tsx1234567If we click bulbasaur in the list, we should see something like this:

Now, how do we customize the page to show the details of a Pokemon?
By naming the file $pokemonName.tsx, inside the file, we can access pokemonName inside the params object.
We can use this information to fetch the specific data from the server. see line #9
app/routes/pokemons/$pokemonName.tsx123456789101112131415161718192021222324252627282930313233With the code above, we can show these details in our page

Update meta of pokemon route
Before wrapping this up, let's update the meta of the Pokemon details page.
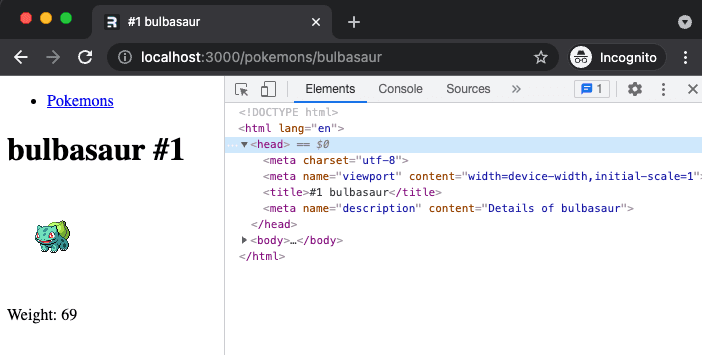
app/routes/pokemons/$pokemonName.tsx123456789And here is a page with a better title and description

Putting all the codes together
Link to the source Here's a demo
Conclusion
This is still a pretty small application for me to assess what Remix can do, and I have not even gotten into one of their selling points, the Nested Routes.
But, so far, I like how easy it is to create an application from scratch, and I find the convention easy to follow.
I also like how they provide hooks to more conveniently work with the data, errors, etc.
Having said that, I definitely will explore more about Remix and the ecosystem in the future.